
There's nothing worse than a broken barcode reader when you go grocery shopping.
It means you have to manually input all your coupon codes.
So much boring, huh?
Sometimes linking back can feel much the same.
It means manually typing out the HTML code, or clicking a series of buttons in your CMS to enter the URL, anchor text, target, etc.
Many bloggers and website owners are swamped, and even adding backlinks can feel like a chore.
So why not make things easier for those who want to link back to you?
You can do that easily with HTML backlink code.
Just place it on your website for anyone to copy and paste—pretty much an easy-grabs backlink in the form of text, banner or media.
Not only do they help you control how you get linked (yep, we're talking about keywords), but there are ways to create HTML backlink snippets that help both users and your SEO as well.
Key Elements of an HTML Backlink

An HTML backlink snippet is a piece of code that you place on your website for visitors to copy and paste. It includes a few key elements:
- URL: This is that https://example.com/ part of the hyperlink, after the href attribute.
While technically trivial, this part of the snippet is crucial to your backlinking interests: Are you sure you want this to be your homepage? Or would you rather have the links point to your About or Services page, or maybe your best piece of content?
- target: Careful with this one. If you skip it, when visitors click the backlink on someone else's site, yours will load within the same window or tab in their browser. Many website owners won't want to lose visitors to another website, and would rather load your site in a new tab.
Including a target="_blank" attribute in your snippet will make site owners happier to link to you, and it won't hurt your bounce rate or rankings.
- rel: We all know about the rel="nofollow" attribute from the endless threads around SEO forums and blogs, but what about rel="noopener?"
This attribute restricts the chances of a malicious script on the linked page hacking in to your page, and helps to protect your website and visitors from malicious threats.
- Anchor text: This is the place for target and branded keywords in your backlink.
Because you have full editorial control over this HTML backlink, make sure you think carefully about the keywords you want to use with it. Are you looking to rank for branded keywords here, or niche key phrases? Or maybe a mix of both?
- Image optimization: If you're creating a banner HTML snippet, you need to apply all the same best practices for image SEO.
HTML Backlink Snippet #1: Text and Banners
This is the easiest type of HTML backlink snippet to create. You can use this code for a textual backlink or a banner (image) based backlink.Below are two examples, and how they would appear when used by someone linking back to you:
Textual Snippet
<a href="https://example.com/" target="_blank" rel="noopener">Example.com - Your ACME Website Winner</a>This would appear like:
Example.com - Your ACME Website Winner
Banner Snippet
<a href="https://example.com/" target="_blank" rel="noopener"><img src="https://monitorbacklinks.com/blog/wp-content/uploads/2018/11/html-backlink.jpg" alt="Example.com - Your ACME Website Winner"/></a>You would usually display the snippets on your website between <pre></pre> tags, so that the code is visible "as is" and doesn't appear as a live backlink.
HTML Backlink Snippet #2: Infographics and Video
Yes, you can also create HTML snippets for infographics and shareable videos!
The only difference is that here you have more text to add.
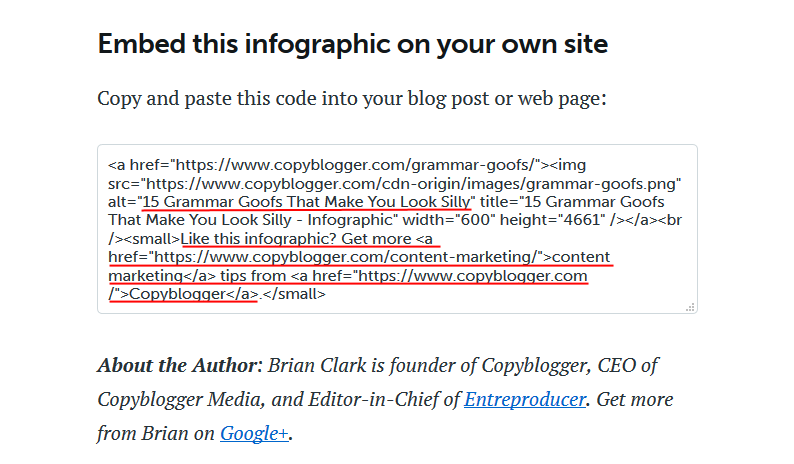
See this example from a Copyblogger infographic about "Grammar Goofs:"

You can find similarities with the banner-based HTML snippet I showed you previously. For example, the filename of the infographic contains the keyword ("grammar goofs"), and the alt tag contains the title of the post.
However, in this case, the snippet comes with extra text within <small> tags containing a call-to-action and additional backlinks.
That means that when a visitor copies this HTML snippet and pastes it on their website, it's not only the infographic to get link juice, but also any other pages on your website that you've inserted into the CTA text.
How to Optimize HTML Backlinks for SEO
1. Use target and branded keywords in the anchor text (but don't over-optimize)
You'll find that niche target keywords and branded keywords will find their natural place in the anchor text of your HTML backlinks.
Just ensure that your anchors:
1. Are natural looking: Aka written in a natural language. You want something like "find cheap hotels in Atlanta" and not "cheap hotels Atlanta"—that's not how a human being speaks!
2. Are not repeated across your text: Modern search engines don't need keyword density to rank your content for specific keywords—what they need is topic relevance. Using your target keywords a few times in your text is fine, wherever it makes sense, but don't overdo it unless you want to face keyword stuffing penalties and annoyed readers.
2. Don't underestimate the alt tag and text you include in the snippet
As you can see in the examples, the alt tag is essential to optimize banners, infographics and videos. But it's also helpful to have a text description for both visual HTML snippets and regular backlink codes with a CTA that will drive more traffic to other pages on your site.
Both the alt tag and this additional text are good places to include keywords you want to rank for.
3. Have both a dofollow and a nofollow version of the HTML backlink code
Some webmasters will only link back with a nofollow tag to avoid penalties from Google.
While these are unlikely to happen—especially now that Google devalues potentially "unnatural" links instead of penalizing the linking website—it's still helpful to give non-tech-savvy visitors an alternative HTML code for your backlink containing a rel="nofollow" attribute.
Since you're already using the rel="noopener" attribute, simply add "nofollow" between the inverted commas:
rel="noopener nofollow"
How to (Kindly) Incentivize More HTML Backlinks
"Kindly" is the key word here.You don't want to push visitors to link to you in exchange for goods or services. That practice is generally frowned upon by Google and might lead your website to incur into a penalty.
Getting others to do things in exchange for backlinks is a method that's better used sparingly and mostly within membership-only contests or giveaways (where entering a backlink adds to the contest or giveaway points).
That said, below are three effective methods to encourage people to use your HTML backlink code to link back to your website.
1. An easy-to-grab HTML box
Make it easy for users to grab the HTML snippets.
Sometimes a simple HTML box containing the code to copy-paste is far better than fancy JavaScript-based boxes that won't work on every browser (some people will disable JavaScript for security reasons—can't blame them).
Text-based HTML code boxes are a much more usable alternative and they're easy to implement, too. All you need to do is enter your code between the following tags on your page:
<pre>[insert your HTML code here]</pre>Et voilà!
2. A way to say "thank you"
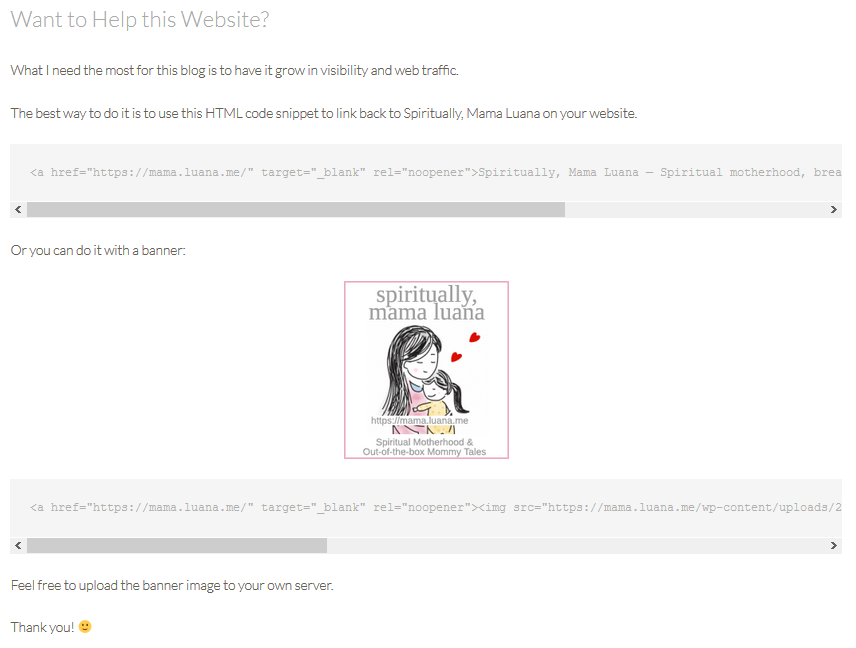
Tell satisfied visitors that one of the best ways to help your site grow is to link back using the HTML backlink code on their webpages.
Don't be pushy. Just state that it will help, and explain how it'll help with a simple bullet list or a link back to another page where you explain the importance of backlinks for your website to help it establish a position in search engines.
What I did for my motherhood blog was to add my HTML codes under a "Want to Help this Website?" header, where I clearly stated that I need the blog to grow in visibility and traffic. The codes follow that statement:

3. A gesture of appreciation
You know those good souls who will link back to your website just because they appreciated one of your initiatives, even when they never used your services or bought from your e-shop?
Or some rabid fan of the content you publish on your blog?
Well, these people deserve a gesture of appreciation for their kindness.
As an example, you could write something like:
Did you link back to this website? Awesome! Thank you for supporting. Please let me know about your backlink because I want to say thank you and invite you to my next interview feature.
Giving love back works.
HTML Backlink Wrap-up
HTML backlink snippets are a quick way to make your visitors even happier to link back to you.
After all, what's easier than grabbing a piece of HTML code and simply pasting it onto your webpage?
It takes a second and costs nothing.
And as you can see from this little guide, creating an HTML backlink snippet isn't hard after all.
Don't overlook this easy way to score backlinks from webmasters and clients that appreciate your work.