
O conteúdo traduzido em seu site permite que você alcance um público mais amplo, ultrapassando barreiras linguísticas e regiões. Mas por onde você começa se quiser implementar uma estratégia de SEO internacional?
A tag hreflang é a sua resposta se você deseja alcançar um público em uma região ou área geográfica diferente.
O que é Hreflang?
Hreflang é um código único que informa aos motores de busca o idioma e o direcionamento geográfico de uma página da web. É uma ferramenta poderosa para garantir que seu conteúdo alcance o público certo, no idioma certo. A tag hreflang está localizada na seção <head> do HTML.
Exemplo de Implementação da Tag Hreflang
Imagine que você tem um site de e-commerce que está disponível para usuários no Canadá em inglês e francês. Você quer garantir que os motores de busca apresentem a versão correta do idioma do seu site para os usuários com base em sua localização e idioma.

Aqui está como você poderia usar as tags hreflang na seção <head> do seu documento HTML:
<link rel="alternate" hreflang="en" href="http://www.example.com/en-ca/" />
<link rel="alternate" hreflang="fr" href="http://www.example.com/fr-ca/" />
Neste exemplo, o atributo hreflang indica o idioma (en para Inglês e fr para Francês), e o atributo href fornece a URL da página naquele idioma específico.
Ao implementar tags hreflang como estas, você está efetivamente dizendo aos motores de busca, "Ei, aqui estão as diferentes versões de idioma do meu site. Por favor, mostre a correta para cada usuário com base em sua preferência de idioma e localização."
Esta é uma ferramenta poderosa no seu arsenal de SEO, ajudando a melhorar a experiência do usuário e aumentar o engajamento com seu público internacional.
Quando Usar as Tags Hreflang
Existem várias situações diferentes nas quais você provavelmente usará hreflang:
- Seu conteúdo principal está em um idioma, mas você traduz o template, como, navegação e rodapés.
- Você pode decidir ter variantes do mesmo idioma. Isso é útil quando você quer tentar localizar seu conteúdo para torná-lo mais especializado para um determinado mercado. Por exemplo, você tem o Português como seu idioma principal e depois usa o Português e o Brasileiro como as variantes. Isso tem muitas vantagens, incluindo pequenas nuances entre os países em termos de seu uso do idioma, diferentes moedas e variações sazonais, culturais e de envio. As variantes mais populares são entre Inglês dos EUA, Reino Unido e Canadá.
- Onde você tem uma tradução direta do conteúdo do seu site de um idioma para outro. Por exemplo, existe uma tradução em alemão da sua página da web cujo conteúdo original está em inglês.
Por que o Hreflang é Importante para SEO?
Melhora a Experiência do Usuário
O atributo hreflang garante que os usuários recebam a versão correta do idioma do seu site, melhorando a experiência de navegação deles. Por exemplo, um usuário na Espanha seria direcionado para a versão em espanhol do seu site, enquanto um usuário na Inglaterra veria a versão em inglês.
Reduz a Taxa de Rejeição
Os motores de busca têm alguns truques diferentes na manga ao escolher em qual idioma apresentar seus resultados de pesquisa.
Eles podem usar o endereço IP do usuário como um guia, a tag hreflang pode ser extremamente útil em situações onde o usuário pode digitar sua consulta em um idioma estrangeiro.
Isso pode ajudar a reduzir as taxas de rejeição de usuários que desejam encontrar um site no idioma em que pesquisaram, contribuindo para uma experiência positiva do usuário.
Entretanto, se você não fornecer um idioma em um país específico, você pode usar a tag hreflang para rotular sua situação e direcionar seu usuário adequadamente.

Fonte da imagem: Sistrix
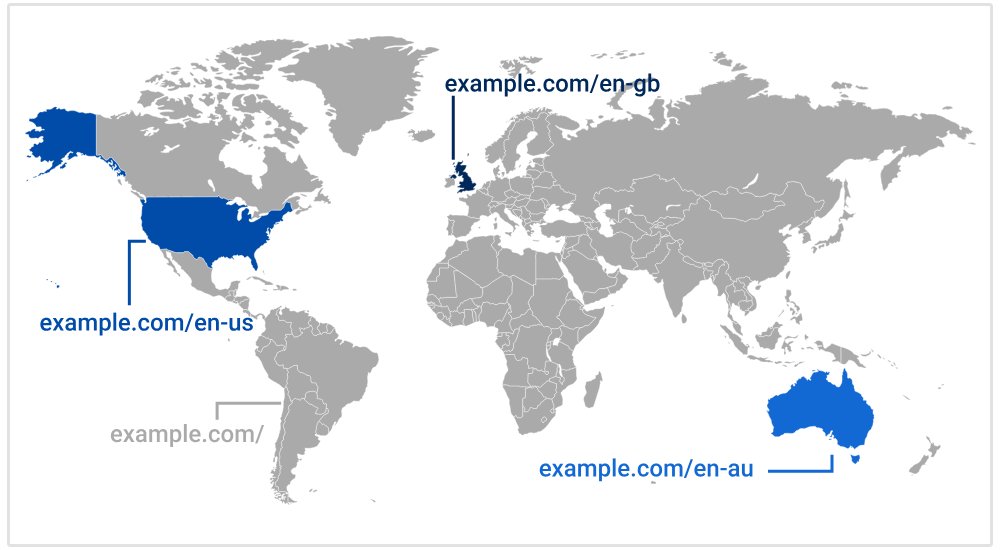
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-us" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-au" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
O valor do atributo hreflang “x-default” sinaliza para os algoritmos do Google que a página não tem como alvo nenhum idioma ou localidade específicos e é a página padrão quando nenhuma outra página é mais adequada.
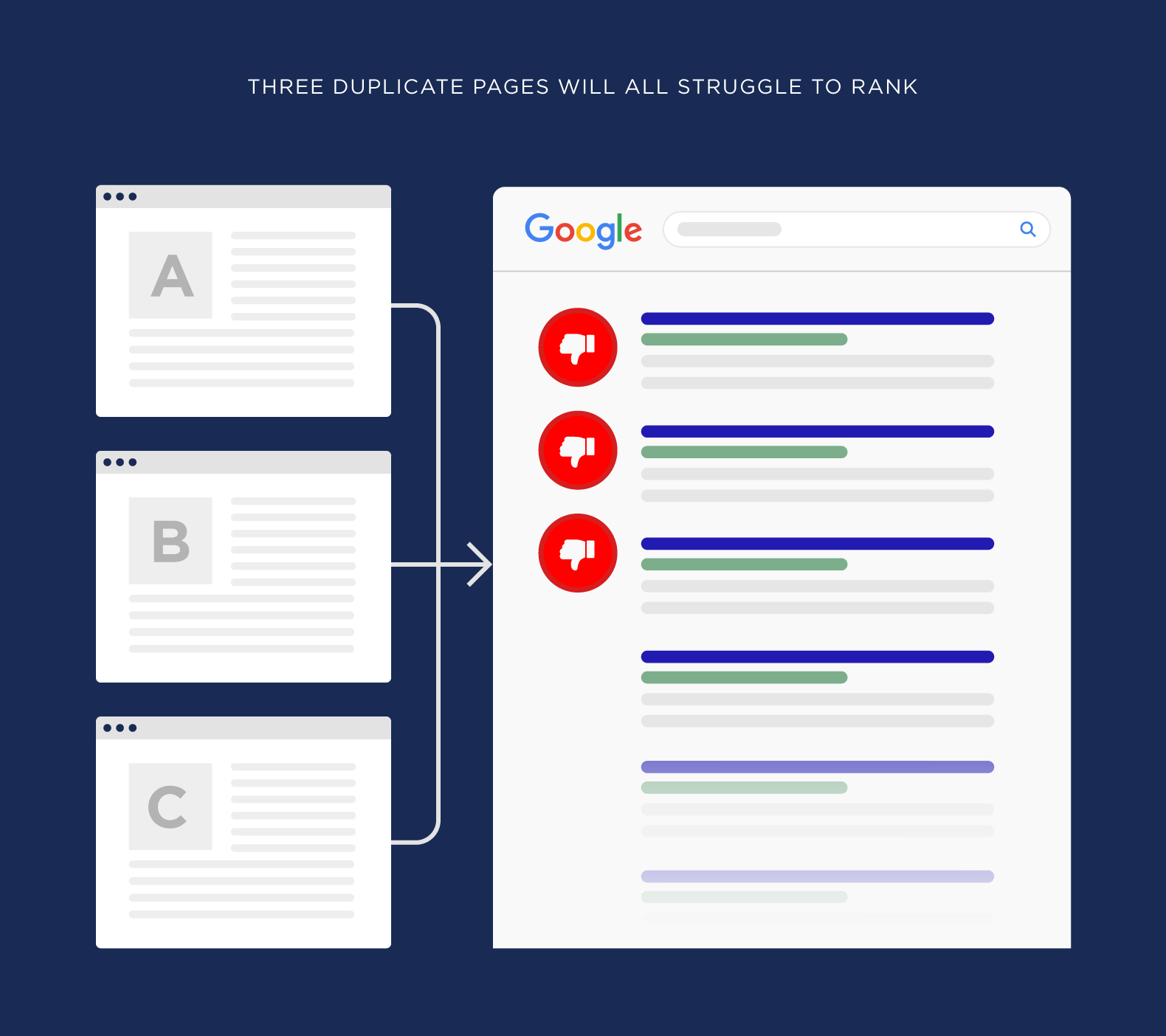
Resolve o Problema de Conteúdo Duplicado
Os motores de busca podem perceber o conteúdo traduzido como conteúdo duplicado, o que pode impactar negativamente o seu ranking de SEO. Hreflang comunica aos motores de busca que o seu conteúdo é simplesmente traduzido, não duplicado, preservando o seu ranking de SEO conquistado com esforço.

Fonte da imagem: Backlinko
É importante estar ciente, no entanto, que isso não será uma solução para todo o conteúdo duplicado.
A tag não ocultará o conteúdo duplicado real que você pode ter em seu site, como descrições de produtos semelhantes para itens diferentes. O Google apenas lerá através da sua tag hreflang que o conteúdo “a” é uma tradução do conteúdo “b.”
Melhora o SEO Internacional
Hreflang é essencial para sites que visam diferentes países ou idiomas. Ele informa aos motores de busca qual idioma você está usando em uma página específica, permitindo que o motor de busca apresente esse resultado para usuários que pesquisam naquele idioma.
Diferença Entre as Tags Canônicas e as Tags Hreflang
Uma maneira de lidar com conteúdo duplicado é por meio de tags canônicas.

Fonte da imagem: DigitalGarg
Canonicalização é frequentemente referida como rel=canonical e é usada para mostrar aos motores de busca uma versão mais dominante de um URL. Isso serve para evitar que os robôs dos motores de busca decidam qual versão do conteúdo duplicado rastrear e indexar.
A tag hreflang exibirá, em vez disso, a versão correta da página da web nos resultados de pesquisa com base no idioma ou região.
A principal diferença entre a tag canônica e a tag hreflang é que a canônica tem uma página dominante predeterminada enquanto nenhuma das páginas hreflang é dominante e são, em vez disso, selecionadas com base na consulta de pesquisa.
Diferença Entre os Atributos Hreflang e HTML Lang
O atributo de idioma HTML lang é um atributo de idioma que você pode incluir no seu código HTML para especificar o idioma do conteúdo do seu site. Esta tag comunica aos agentes do usuário, como navegadores de internet e leitores de tela, em que idioma o conteúdo da sua página da web está escrito.

Desempenha um papel fundamental na acessibilidade, pois ajuda esses agentes de usuário a fornecer serviços apropriados, como ler texto em voz alta no idioma correto para usuários com deficiência visual.
Embora as tags hreflang e HTML lang tenham funções semelhantes - indicar o idioma de uma página da web - existem diferenças distintas entre as duas.
A principal diferença entre hreflang e tags de idioma HTML reside em seu propósito.
A tag HTML lang informa aos agentes do usuário sobre o idioma do documento atual, enquanto a tag hreflang informa aos agentes do usuário (incluindo bots de motores de busca) sobre o idioma e o direcionamento geográfico de uma página da web.
Em outras palavras, as tags hreflang são usadas para orientar os motores de busca a fornecer a versão correta do idioma de um site para os usuários.
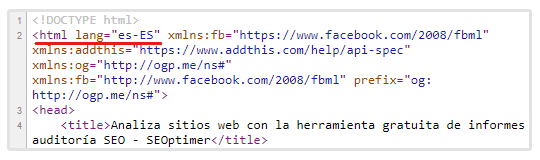
Outra diferença chave é que as tags de idioma HTML são usadas dentro da tag <html> no início de um documento HTML, enquanto as tags hreflang são implementadas na seção <head> de um documento HTML ou nos cabeçalhos HTTP.
Um problema comum que pode surgir é uma incompatibilidade entre as declarações hreflang e lang do HTML.
Isso ocorre quando as anotações hreflang e os atributos lang HTML especificados em uma URL não correspondem. Tal incompatibilidade pode levar à confusão para os motores de busca e potencialmente impactar o desempenho de SEO do seu site.
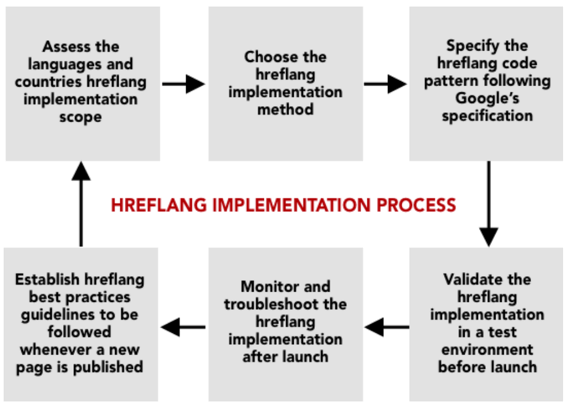
Implementação da Tag Hreflang
Implementar a tag hreflang corretamente em seu site pode ser um pouco complicado. Abaixo está um guia de como fazer isso.
Existem três métodos diferentes de implementação de tags hreflang:
Adicionando Elementos de Link na Tag <head>
Se você tem uma página HTML, a tag hreflang vai no <head>, assim:
<link rel=“alternate” hreflang=“fr” href=“https://www.website.com”>
Usando Hreflang nos Cabeçalhos HTTP
Para páginas não HTML, como PDFs, adicione a anotação hreflang no cabeçalho HTTP:
Link: <https://www.website.com/>; rel=“alternate”; hreflang=“en”
Como você pode ver nos exemplos acima, a parte hreflang=“en” dessas tags informa ao Google que a URL listada é a versão em inglês da página, então ele mostraria essa URL específica para usuários que têm o inglês definido como seu idioma principal no navegador e aqueles em países de língua inglesa.
Se eles tivessem hreflang=“fr,” o Google exibiria o URL para francês.
É importante que adicionemos um link para todas as versões traduzidas do nosso conteúdo. Além disso, precisamos fazer autoreferência em nossas tags hreflang.
Uma página que possui quatro variações de idioma diferentes (Inglês, Alemão, Italiano e Sueco) terá esta aparência:
<link rel=“alternate” hreflang=“en” href=“https://www.website.com”>
<link rel=“alternate” hreflang=“de” href=“https://www.website.com/de”>
<link rel=“alternate” hreflang=“it” href=“https://www.website.com/it”>
<link rel=“alternate” hreflang=“sv” href=“https://www.website.com/sv”>
Se quisermos ser mais específicos e adicionar uma variante regional à nossa língua, então devemos adicionar um código de país após o código de idioma. É importante que sempre sigamos esta ordem e separemos por um hífen.
É importante também notar que o Google não reconhece cidades e municípios; ele apenas reconhece um país como um todo.
Adicionar geografias às suas tags hreflang pode ser feito adicionando um código de país após o código de idioma no atributo hreflang. Se o site acima estiver segmentando diferentes países com cada idioma, eles ficariam assim:
<link rel=“alternate” hreflang=“en-gb” href=“https://www.website.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/ar”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Quando o Google vê essas tags, ele mostrará a versão em inglês para usuários britânicos, em espanhol para usuários argentinos e em português para usuários brasileiros.
Podemos encontrar todos esses códigos nos seguintes links. Idiomas ISO 639-1 e países ISO 3166-1 Alpha 2.
A desvantagem de usar os métodos 1 e 2 é que ambos vão diminuir o tempo de carregamento da sua página. Se você tem múltiplas traduções e variantes do seu conteúdo e está percebendo que isso está criando um problema, a terceira opção pode ser a melhor.
Usando Sitemaps

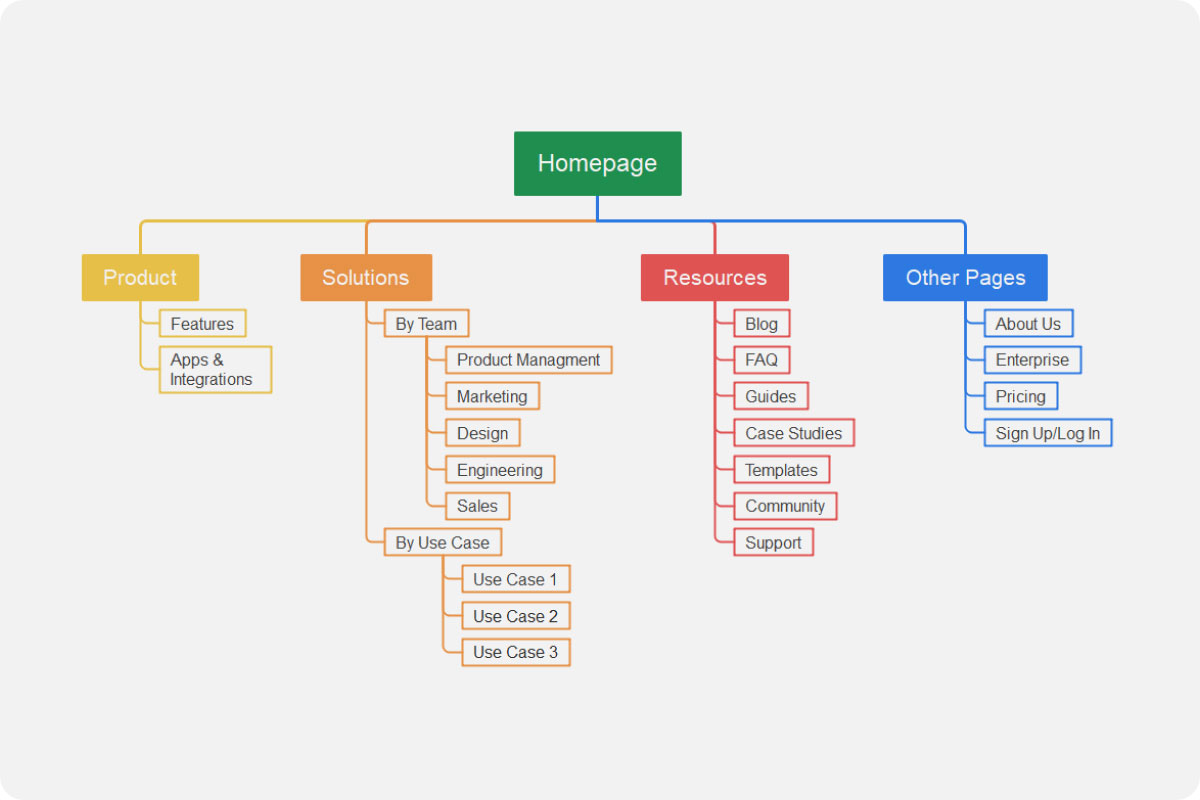
Fonte da imagem: EdrawMind
O terceiro método é adicionar tags hreflang ao mapa do site XML. Este é definitivamente o modo mais longo de adicionar as anotações, pois cada URL no seu mapa do site precisará incluir as anotações hreflang.
Aqui está um exemplo do código para um site que possui versões em Inglês e Romeno:
<url>
<loc>https://www.website.com</loc>
<xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com” />
<xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro” />
</url>
<url>
<loc>https://www.website.com/ro</loc>
<xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro” />
<xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com” />
</url>
Como você pode ver, é necessário muito mais codificação. À medida que seu site cresce, com múltiplas variações de conteúdo em várias páginas, a carga de trabalho aumentará rapidamente.
A vantagem desse esforço extra é que o tempo de carregamento não é comprometido. Novamente, uma página web lenta pode custar a você posições no SEO e aumentar as taxas de rejeição para potenciais usuários e clientes.
O sitemap também é um ponto de referência para os motores de busca quando eles estão rastreando seu site. Quando você tem URLs alternativas no seu sitemap, isso permite que elas sejam encontradas de forma mais eficiente.
Como eu uso as tags Hreflang e Canonical juntas?
Como mencionado acima, as tags hreflang e canonical têm pequenas diferenças em seu uso e aplicação. Elas podem, no entanto, ser usadas em conjunto se você quiser combinar suas aplicações.
Simplesmente adicione a tag canônica a cada versão da página, apontando de volta para si mesma.
Aqui está um exemplo de um site com três idiomas. A marcação em inglês ficaria assim:
<link rel="canonical" href=https://www.example.com/">
<link rel="alternate" hreflang="en-gb" href="https://www.example.com">
<link rel="alternate" hreflang="es-ar" href="https://www.example.com/es">
<link rel="alternate" hreflang="pt-br" href="https://www.example.com/pt">
Você faria o mesmo para a versão em espanhol:
<link rel=“canonical” href=https://www.example.com/es”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
E novamente para a página em Português:
<link rel=“canonical” href=https://www.example.com/fr”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Seja cuidadoso ao fazer isso, pois um erro comum é usar uma URL não canônica na tag hreflang. Um erro aqui confundirá o Google e causará uma falha na sua capacidade de funcionar corretamente.
Erros Comuns ao Implementar Hreflang?

Embora existam muitas vantagens em usar hreflang, especialmente se você tem um público internacional, erros podem ter um efeito negativo. As tags hreflang são usadas para garantir que o público certo veja o conteúdo no idioma correto.
Se você não conseguir isso, você terá taxas de rejeição altas e perderá tráfego no site nessa região.
Ambos esses erros farão com que o Google penalize você. É importante que tudo esteja correto para que não haja um efeito reverso no seu SEO.
Células em Branco
Se houver células em branco presentes quando você converter seu arquivo CSV em XML, os dados não serão validados. Uma célula em branco pode ser causada por não inserir o idioma ou informações geográficas para algumas das URLs.
Usando Códigos de Idioma Incorretos
Um pequeno erro de digitação ao inserir seus códigos de idioma e país pode fazer com que o Google leia seu conteúdo em um idioma completamente diferente. Por exemplo, se você digitar acidentalmente “fi” em vez de “fr”, então você verá seu site sendo exibido para usuários finlandeses em vez de usuários franceses.
Um pequeno erro nas abreviações pode causar taxas de rejeição mais altas, então é importante verificar todos os seus códigos duas vezes.
É importante também notar que você sempre precisa identificar o código da língua além da região. O código da língua deve estar no formato ISO 639-1 e o código do país em ISO 3166-1 Alpha 2.
Não Utilizando a URL Correta
Quando você digita example.com e ele redireciona para https://www.example.com, essa é a URL que você precisaria adicionar ao seu hreflang.
Usando Separadores Incorretos
Ao usar múltiplos idiomas, é possível fazer uso inadequado de um separador. Por exemplo, na língua alemã eles usam uma pontuação similar ao ponto e vírgula (;) como o separador de valores padrão. Nossas ferramentas geradoras de anotações hreflang não fazem isso.
Cabeçalhos Ausentes
Entenda que o ponto e vírgula é uma alternativa alemã para a vírgula e, portanto, será visto como um erro.
É importante notar que o hífen deve ser usado quando separamos nossos valores de país. O sublinhado é muito usado por desenvolvedores, então eles têm mais propensão a cometer esse pequeno erro (frequentemente ignorado) ao programar.
Outro erro comum ao usar uma ferramenta geradora para nossos códigos hreflang é não usar uma coluna de cabeçalho. A coluna de cabeçalho contém valores como o idioma e a região, que são então convertidos em nossos valores hreflang.
Se você não usar uma coluna de cabeçalho, então esses valores não serão traduzidos. Como mencionado acima, você precisa garantir que esses valores sejam sempre idioma e região ou apenas idioma. Se você usar apenas região, então haverá um erro.
Redirecionar Links Hreflang
Se houver um problema com seus links, então você verá um retorno de código de status HTTP 4xx ou 5xx. Isso pode acontecer ao vincular a uma página que não existe ou não existe mais, ao usar um link quebrado ou se o link tiver algum outro problema.
Ordem Incorreta de Valores
O hreflang precisa ser escrito na ordem correta. A falha em fazer isso criará um erro. O código do idioma sempre vem primeiro, seguido pelo código do país.
Dados Errantes
Dados errantes causarão problemas com a indexação. Dados errantes podem ser o resultado da edição de arquivos anteriores que, em seguida, foram usados para novas tags hreflang sem terem sido limpos.
Uma maneira de contornar isso é usar URLs canônicas junto com as URLs alternativas/traduzidas enquanto você faz sua marcação. Isso ajuda porque, durante a rastreamento, um parâmetro ou consulta pode ser adicionado às URLs.
Conflitos no Código Fonte da Página
Você precisa olhar todo o código-fonte da página para detectar se os dados de hreflang têm conflitos com o código-fonte da sua página, o que muitas vezes é negligenciado.
Uma coisa importante a se fazer sempre é a autorreferência. Você pode fazer isso verificando se o último bit é a URL da página e o código de idioma antes de fechar a sua função de URL.
Outros motivos para conflito podem ser devido a múltiplas URLs especificadas para o mesmo idioma e códigos de país.
É importante estar ciente desses erros comuns para que você possa resolvê-los antes que o Google comece a indexar seu site.
Erros que o Google não vai Penalizar Você
Neste ponto, é importante notar que existem alguns erros que o Google pode não penalizar você. Vamos olhar alguns exemplos:
Usando um Sublinhado para Separar Códigos de Idioma e de País
Houve muita confusão sobre isso, mas foi confirmado por Gary Illyes, o Analista de Tendências para Webmasters do Google, que os códigos de idioma e país não precisam ser separados por um hífen em oposição a um sublinhado.
Isso não afetará a exibição nos resultados do motor de busca. Illyes continua dizendo que o hífen deve ser usado para que haja consistência em todo o quadro.
Usando Códigos de Idioma Reservados
Existem algumas exceções para a lista de formatos de código de idioma que serão aceitos.
Estes incluem o ISO 639-1, que vem como um pedido de organizações governamentais (por exemplo, “UK”). Se você usar isso no seu hreflang, você não verá nenhum erro no seu Google Search Console.
Falhando ao Incluir Tags Hreflang Autoreferenciais
Embora não seja necessário fazer autoreferência, é altamente recomendado, pois é considerado estar no cerne do hreflang.
Não Utilizando URLs Absolutas
Não usar URLs absolutas não resultará em erros, embora seja recomendado que você use URLs absolutas sempre que possível.
Cada um desses erros acima passará em um teste porque eles permitem uma pequena margem de tolerância na publicação de conteúdo online. Se você cometesse um desses erros, significaria que você não poderia publicar nenhuma página que tenha um erro nela.
Embora você possa se safar com um desses erros, é altamente recomendável seguir as diretrizes do Google e evitar esses erros
Você Pode Usar um Tradutor Automatizado no Seu Site?
Você pode fazer essa pergunta se tiver uma versão em inglês do seu site e um site em francês. O Google não considera o seu site traduzido de inglês para francês como conteúdo duplicado. No entanto, as diretrizes do Google Search Console mencionam que “texto traduzido por uma ferramenta automatizada sem revisão ou curadoria humana antes da publicação” é considerado spam.
O Matt Cutts do Google diz neste vídeo:
“Uma palavra de cautela: Existem algumas pessoas que podem pensar, ‘Ah, eu vou simplesmente traduzir automaticamente todo o meu conteúdo para 40 idiomas diferentes. Agora, mercados de 40 idiomas diferentes podem ler o que eu tenho a dizer.’"
Para ser claro, as diretrizes do Google sobre conteúdo gerado automaticamente também podem se aplicar a textos traduzidos automaticamente. Se você está pesquisando em francês e descobre uma página em francês que precisa ser traduzida automaticamente, e ela não está bem redigida, e ninguém dedicou nenhum tipo de cuidado humano para revisá-la ou garantir que ela tenha fluidez, isso resulta em uma experiência de usuário terrível.
Portanto, recomendamos que você adicione um widget que diga, "traduzir para este idioma", ou algo semelhante, em vez de apenas traduzir automaticamente o conteúdo.
Você será penalizado se usar o Google Translate ou outro plugin ou ferramenta de tradução automática para traduzir seu site para um idioma diferente.
Plugin de Tradução para WordPress
Se você está usando o WordPress, usar um plugin comoPolylangDesculpe, parece que sua mensagem está incompleta. Por favor, forneça o texto que você gostaria que fosse traduzido para o português (Brasil).WPMLDesculpe, parece que sua mensagem está incompleta. Por favor, forneça o texto que você gostaria que fosse traduzido para o português (Brasil).Weglot, ou Bablic seria muito mais benéfico do que executar um tradutor automático para o seu site. Algumas dessas ferramentas fornecem uma boa quantidade de tradução, mas a parte mais importante é fornecer aos visitantes a tradução perfeita.
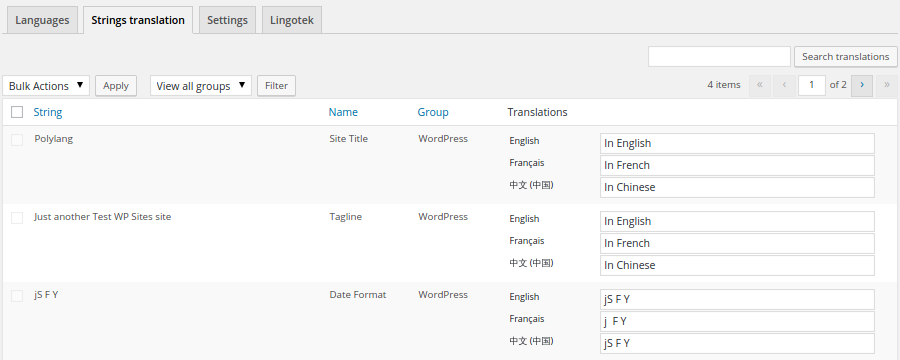
Embora cada plugin tenha seus benefícios, escolhemos a opção mais leve para o tempo de carregamento do seu site. Polylang pode ajudar na criação de páginas ou postagens multilíngues e traduzir widgets, slugs de URL (apenas na versão pro), outros grupos, títulos do site, descrições e também escolher os formatos de data e hora através da aba “Strings Translations”.

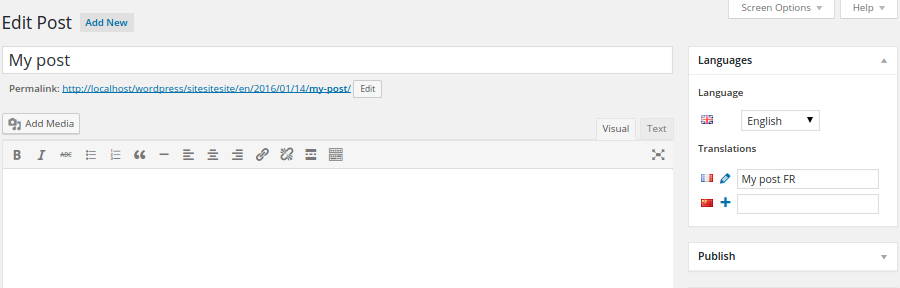
Para páginas ou postagens, seu idioma padrão será automaticamente selecionado. Para adicionar cada conteúdo traduzido, você precisará clicar no botão “+” ao lado de um idioma e então adicionar conteúdo para aquele idioma.

Com o Polylang, você pode instalar Lingotek Translation como um complemento para um serviço de tradução profissional ou automático.
Como Adicionar Hreflang ao WordPress
Passo 1: Se você está atualmente usando o Polylang ou qualquer outro plugin, as tags hreflang serão automáticas ou precisarão ser ativadas nas configurações.

Passo 2: Com o WPML, os links hreflang corretos serão incluídos no cabeçalho do site.
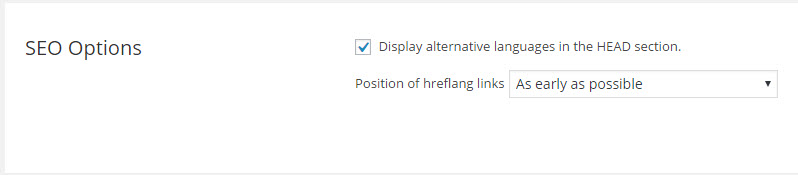
Etapa 3: Você pode controlá-lo a partir de WPML > Idiomas > Opções de SEO.

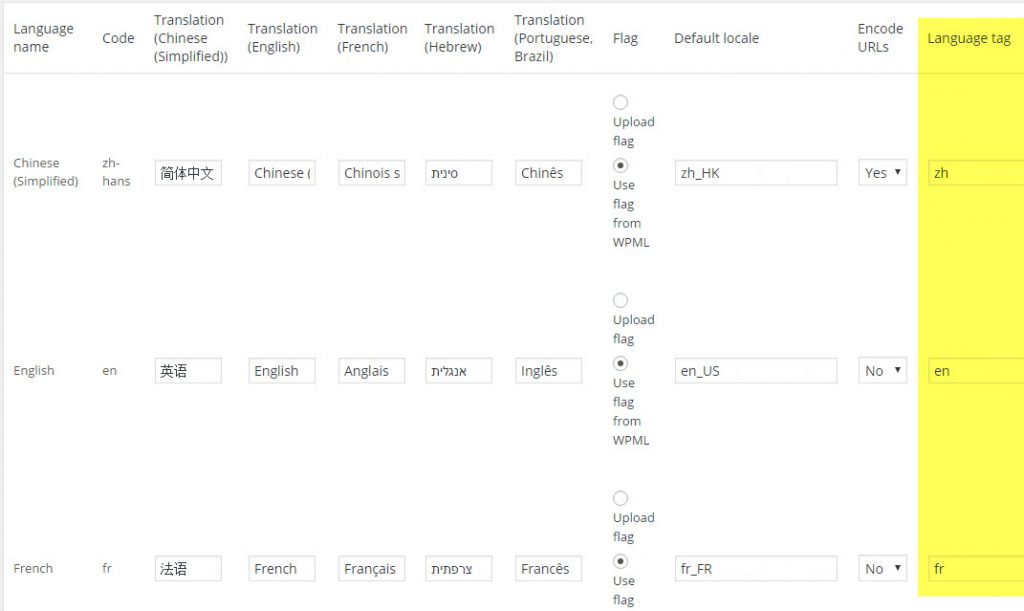
Se você deseja informar ao Google que o conteúdo é destinado a países, os valores na captura de tela abaixo devem conter pares de idiomas e países (como en-US e fr-FR). Se o conteúdo é projetado para idiomas, sem distinção por país, esses valores devem incluir apenas os idiomas (como en ou fr).
Passo 4: Você pode ir até WPML > Idiomas e clicar no link “Editar Idiomas”.

Passo 6: Se você não está usando nenhum desses plugins para criar seu site multilíngue, você pode instalar o plugin HREFLANG Tags Lite.
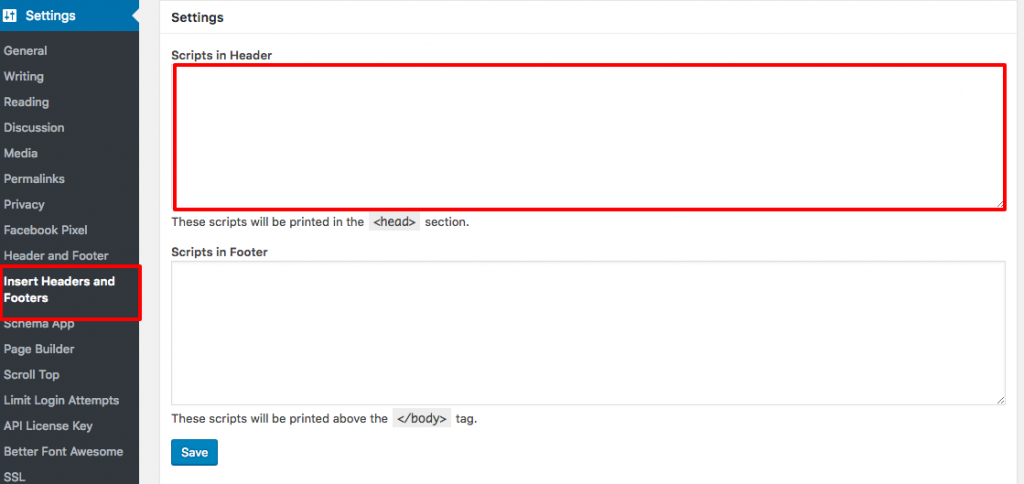
Passo 7: Você também pode usar um plugin chamado “Insert Header and Footer” para adicionar seus atributos hreflang lá. No seu painel WP, vá em Configurações > Insert Headers and Footers. Lá você encontrará duas caixas; cole o código da tag hreflang dentro da caixa “scripts no cabeçalho” e salve.

Como Adicionar Hreflang ao Wix
Atualmente, não há uma maneira fácil de criar um site multilíngue com o Wix ou adicionar hreflang ao seu site Wix existente. Você também não pode fazer alterações no seu arquivo sitemap.xml no Wix. No entanto, você pode votar para adicionar essa solicitação de recurso aqui.
Então, qual outra solução hreflang existe para o Wix?
Você pode inserir hreflang usando o Google Tag Manager. Antes de começar a adicionar hreflang ao seu site Wix, você precisará criar esses diferentes sites de idiomas. Para descobrir quais idiomas eles oferecem, consulte a lista de idiomas disponíveis.
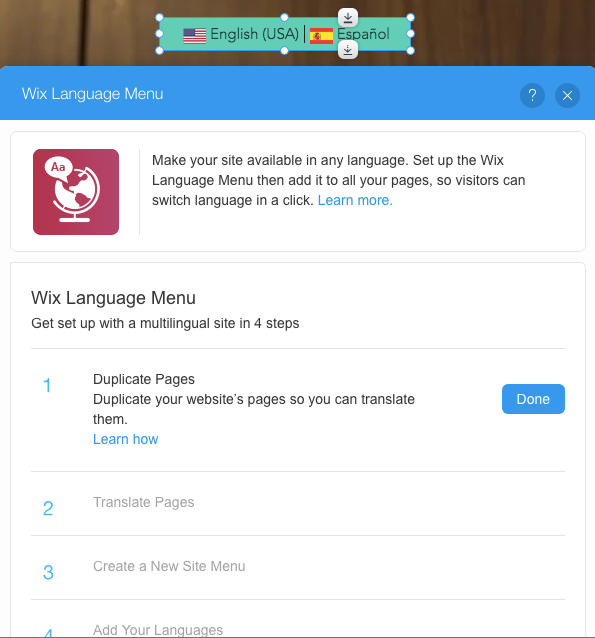
Uma maneira de criar um site multilíngue no Wix é criar um site duplicado para cada idioma. Depois de identificar os idiomas que eles oferecem, você pode instalar o menu do aplicativo de idiomas seguindo estes passos:
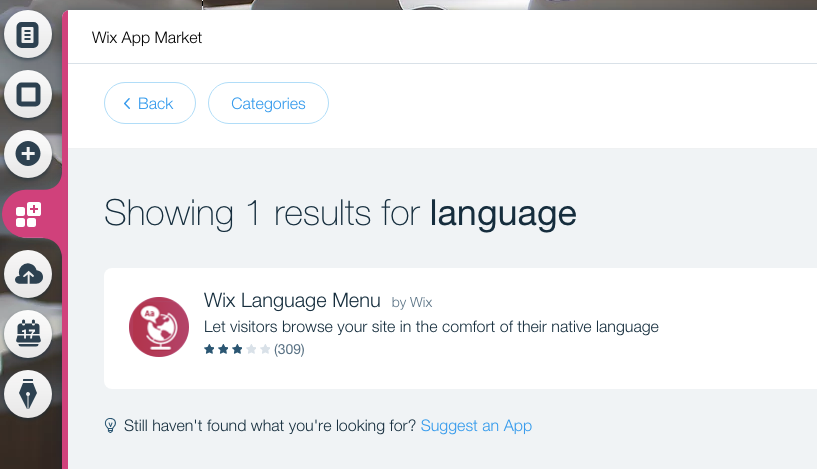
Passo 1: Vá até “Editar Site” e clique em “Adicionar Aplicativos,” em seguida, digite “Idioma.” Selecione e instale o aplicativo Wix Language Menu.

Passo 2: Siga os passos para garantir que seu site multilíngue esteja configurado com sucesso.

Etapa 3: Selecione os idiomas que você deseja exibir no site.
Passo 4: Personalize as configurações de redirecionamento para o site.
Passo 5: Personalize o design do seletor de idiomas.
Você pode seguir as instruções do Wix em como criar páginas duplicadas para cada site multilíngue que deseja criar.
Como Adicionar Hreflang ao Shopify
Adicionar hreflang ao seu Shopify pode ser feito de duas maneiras: a partir do arquivo theme.liquid do Shopify ou por meio de aplicativos externos.
Se você está adicionando diferentes páginas e produtos para criar seu site multilíngue ou usando um tema multilíngue, você pode adicionar seu hreflang através do arquivo theme.liquid.
Passo 1: No seu administrador do Shopify, vá para Loja Online > Temas
Passo 2: Encontre o tema que você deseja editar e, em seguida, clique em Ações > Editar código
Etapa 3: Localize e abra o arquivo theme.liquid
Passo 4: Localize a tag de fechamento </head>
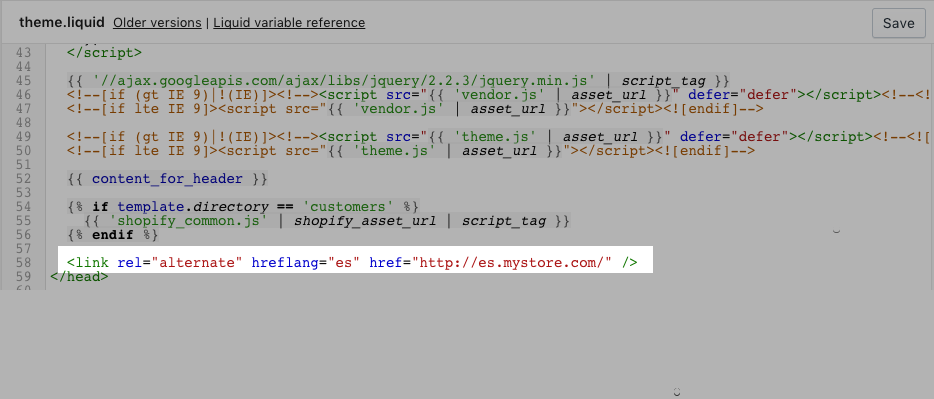
Passo 5: Cole a tag hreflang logo acima da tag de fechamento </head>. Quando terminar, seu código deve ficar assim:

Existem alguns aplicativos que você pode usar para criar seus sites multilíngues no Shopify:
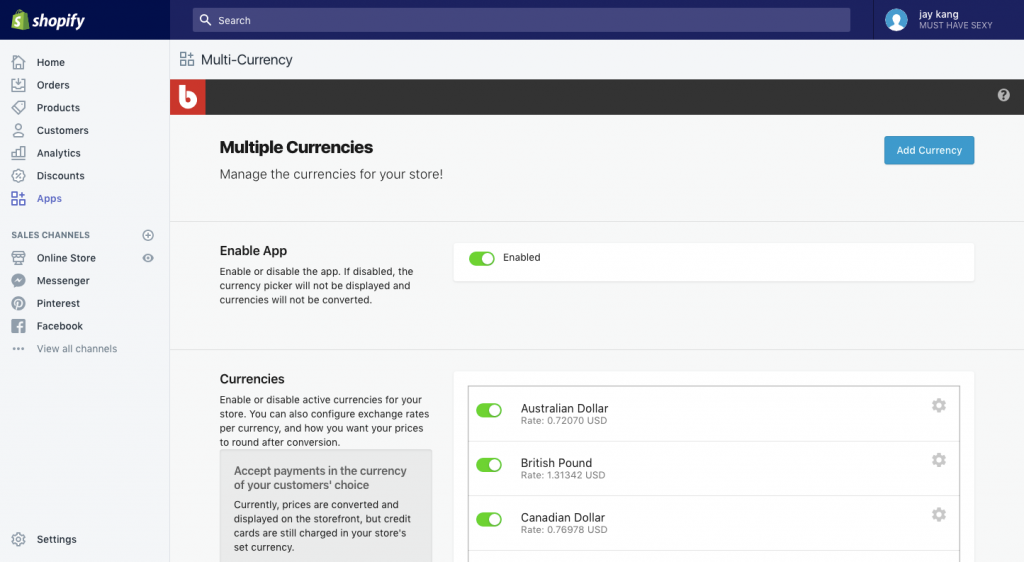
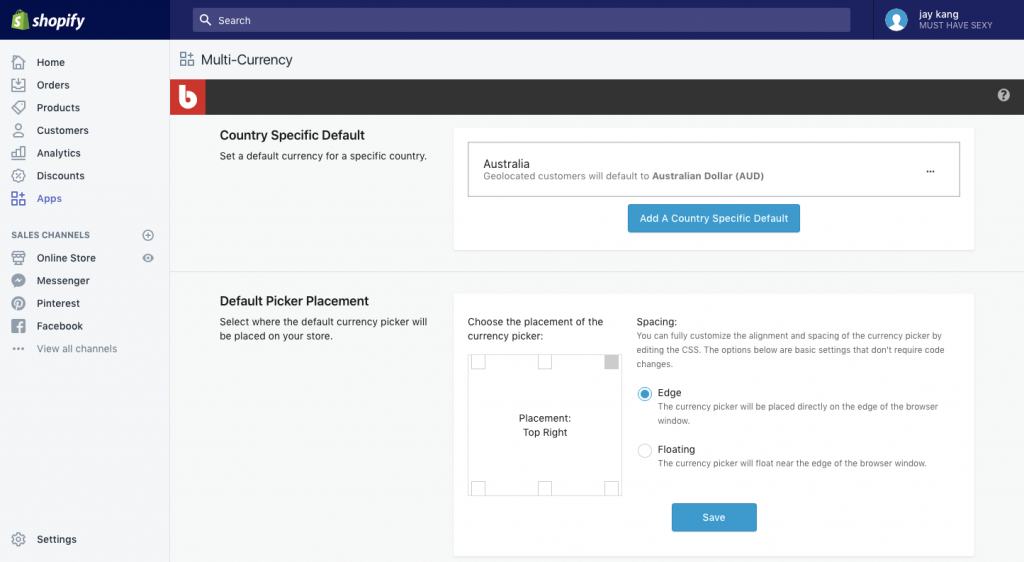
Certifique-se de instalar aplicativos de moeda necessários como Bold Multi-Currency para que você possa habilitar diferentes moedas e especificar o país para cada moeda:


Conclusão
Agora você sabe o que é Hreflang e como pode usá-lo para fornecer a versão traduzida correta do seu conteúdo para as pessoas certas. Prevenir que os motores de busca leiam seu conteúdo como duplicatas de cada versão traduzida e poder especificar seu conteúdo para idiomas e regiões específicos servirá para beneficiar seu site e o desempenho de SEO.